Como bem sabemos, para um profissional de tecnologia, seja programador ou desenvolvedor, é importante estar sempre de olho na experiência do usuário, e no desempenho da sua aplicação, diante das interações do usuário. Justamente devido à preocupação das empresas em oferecer experiências suaves e agradáveis aos usuários em seus sites, a demanda por profissionais na área de front-end tem crescido exponencialmente.
Existe uma demanda crescente por profissionais experientes em React, o qual é essencial para qualquer programador front-end. Se você deseja conhecer mais a respeito do React, continue a leitura abaixo.
Há quem diga que o React é um framework (como um template usado por desenvolvedores para reutilizar e adaptar códigos de outro projeto). Entretanto, na verdade ele é uma library (uma biblioteca de códigos e funções) Javascript, 100% focada em front-end. O React foi inicialmente utilizado no feed do Instagram, em 2011, ano da criação do React.
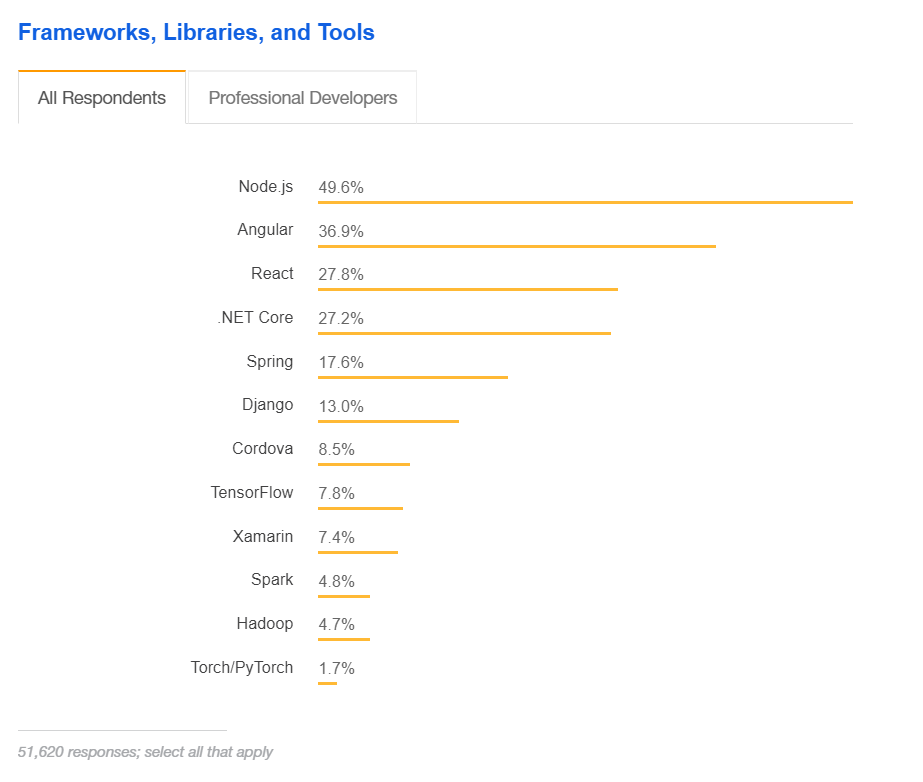
Em 2012, o Instagram foi comprado pelo Facebook, e desde então, a biblioteca ficou bastante popular entre os desenvolvedores. No ano seguinte, a biblioteca foi aberta para o formato open source, e então ela se popularizou ainda mais! Numa pesquisa feita em 2018 pelo StackOverflow, a biblioteca ficou em 3º lugar entre as mais citadas pelos devs.
Para trabalhar com React, o principal conhecimento que você precisará desenvolver é sobre Java e Javascript, por motivos de ambos utilizarem funções, o que também é amplamente utilizado em React.
Veja a seguir algumas características do React:
- Componentes: O React utiliza em seu núcleo de características componentes (como as funções do Java), que facilitam a manutenibilidade e o acompanhamento do código. Se houve algum problema, será muito mais fácil encontrar sua raiz desta maneira.
- Props (ou property, em inglês): Se você precisar alterar alguma propriedade, para alterar um componente, você utilizará o termo “props” como parâmetro de sua função.
- State: Seria melhor que os componentes não tivessem estado, não apenas pela facilidade de desenvolver, como também para efetuar algum teste, ou mesmo manter o código. Para manipular estados, é necessário utilizar classes.
- JSX: Não é possível escrever HTML dentro do Javascript, logo, o JSX surge como uma extensão de sintaxe que permite essa possibilidade.
O React foi popularizado devido a diversas vantagens. Veja abaixo mais alguns motivos para desenvolver utilizando esta biblioteca.
Tenha mais foco na UI/UX
O comportamento do usuário tem mudado constantemente, principalmente devido a este ter ficado mais consciente da sua relação com a aplicação (na interação homem x máquina) e mais exigente com esta relação. É importante estar sempre atento a esta relação, para que se possa obter insights de forma a otimizar a dedicação nesta área. Abaixo alguns detalhes importantes:
– Execute testes de forma fácil: antes de toda entrega em um projeto, existe a premissa básica de executar testes. Os projetos de UI devem necessariamente ser testados. É possível utilizar ferramentas de teste no React, como o Jest (desenvolvida pelo próprio Facebook). É possível testar runner, reports de coverage, snapshots, e etc.
– É compatível com diversos plugins: além de comportar o Javascript, como foi citado anteriormente, o React também é compatível com diversas ferramentas, como:
- CommonJS
- Gulp
- Grunt
- Npm
- Webpack
Entre outras.
Seja em App móvel ou num projeto de site, usando React ou React Native (para apps, especificamente), você conseguirá desenvolver a interface. Em vez de escrever arquivos extensos, monte o projeto em vários pequenos arquivos. Com a prática de reutilizar seu código, seu trabalho será otimizado.
Conforme citamos anteriormente, o React é uma biblioteca importante para o desenvolvimento do front-end. Com ela, é possível aprimorar e aperfeiçoar a experiência do usuário atendendo as demandas que surgem. Como consequência, o desenvolvedor consegue proporcionar uma excelente UX, atendendo aos padrões internacionais de design.
A Vertigo Tecnologia possui um time de especialistas em Transformação Digital, que está sempre se atualizando sobre as tendências mais inovadoras do mercado. Preencha o formulário abaixo, envie suas dúvidas e descubra o projeto ideal para modernizar a TI da sua empresa!